さて、期末が終わって解放感で満ち溢れているraspi0124です。今回はちょっと重要な発表をしたいと思います。
Japanese Font for TinyMCEはJapanese Font for WordPressに生まれ変わりました
驚きましたか?まあタイトルがそうだからもうわかってるよっていう方が大半でしょうが。。というわけで理由とかいろいろ説明していきたいと思います
さて、期末が終わって解放感で満ち溢れているraspi0124です。今回はちょっと重要な発表をしたいと思います。
驚きましたか?まあタイトルがそうだからもうわかってるよっていう方が大半でしょうが。。というわけで理由とかいろいろ説明していきたいと思います
今回Japanese Font for TinyMCEではGutenberg対応のためにcreate-guten-blockツールを使って作業時間の短縮を図ったのですがその弊害として注意点が出てきたので載せておきます。
本来このツールを使用した場合コンパイル等の作業を簡便化するためかnode_modulesディレクトリが作成されそこに様々なコンパイルツールがインストールされるようですがそのディレクトリが80MBと少し大きかったのでモジュールをzipとして同梱しています。
このため、このプラグインのGutenberg対応部分(gutenjpfontディレクトリ以下)を改変する場合は以下の作業が必要になる可能性があります。
1. zipの解凍
まずは改変するためにnode_module.zipを解凍してください。解凍したらnode_modulesディレクトリがあるはずなのでそれをそのままgutenjpfontフォルダ直下に置きます。
2.ビルド等
あとはcreate-guten-toolの公式ページ(https://github.com/ahmadawais/create-guten-block)の内容と基本的に変わらないのでそちらを参照してください。ちなみに簡単にまとめるとnpm startで開発ビルドしてくれます。
なおnode_module.zipは普通に使う場合は不要ですので容量が足りない等の理由で削除されたい場合は削除しても(たぶん)きちんと動きます。
何か問題があった場合はraspi0124[at]gmail.comにメールくださると幸いです。なおこの内容はこのままプラグインに同梱されています。

最後の投稿からいつのまにか3か月もたってたraspi0124です。え?遅い?こっちだって新しい学校に編入するわけだからかなり精神的に大変だったんですよ!という話は続けるといつまでたっても愚痴とかで終わらないのでここらへんにします。
さて本題です!実は最近環境弄ってたらvestacpの乗ったコンテナごとぶっ壊してサイトが1週間ほど落ちたままになってたのですがさすがにあれかなーと思って復旧したそのままの内容をとりあえず並べていきます。

最近新しいPCを手に入れていろいろやってたraspi0124です。今回は、その新しいPCについてちょっとしたレビュー等していきたいと思います。
(さらに…)
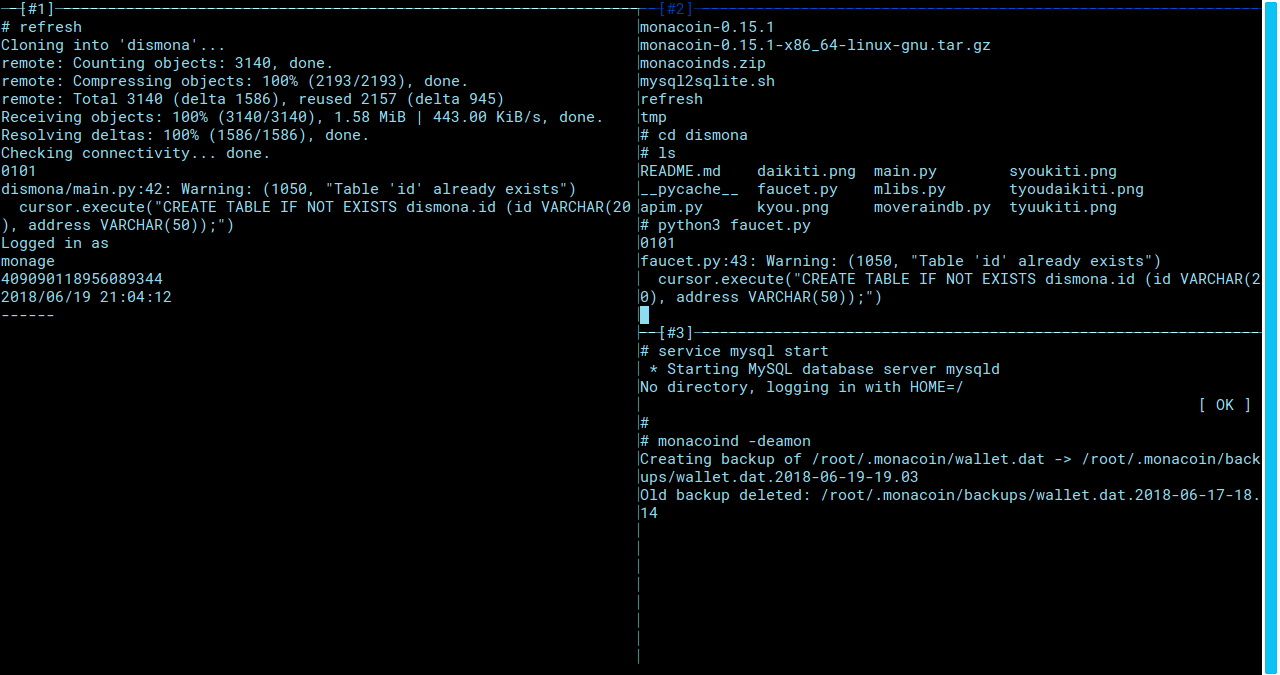
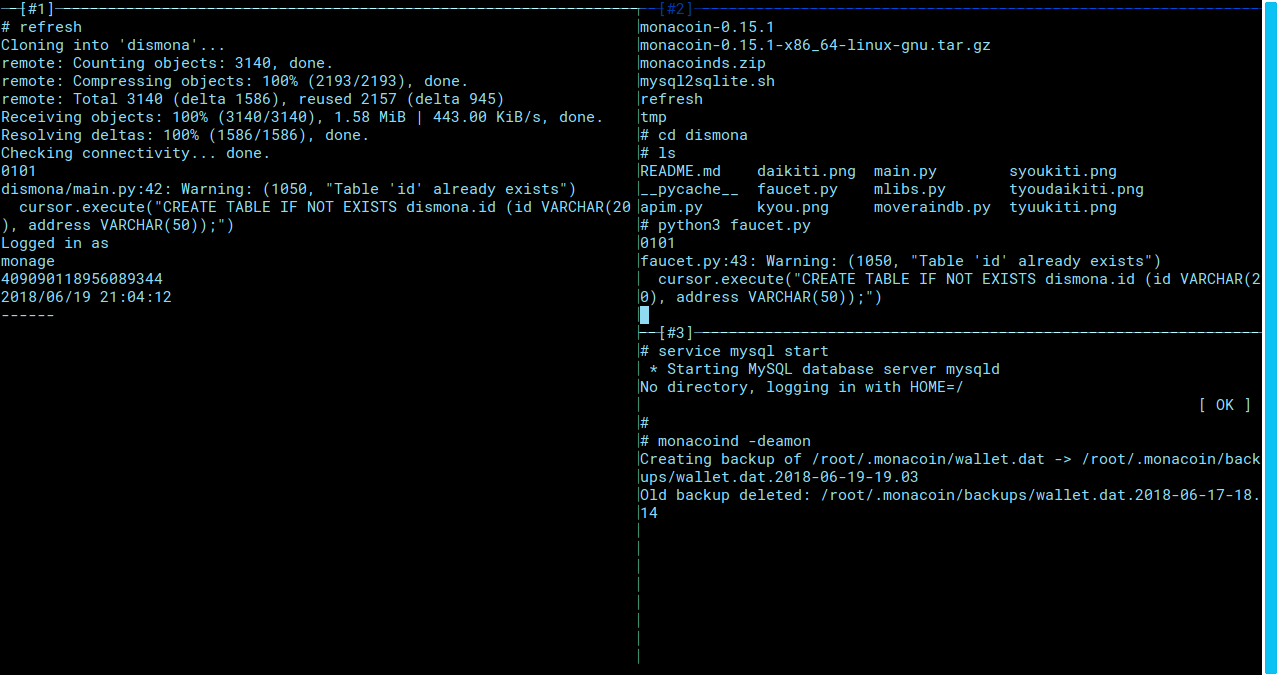
MonageのScreenがDocker上で動かしているからか2つめのScreenを動かそうとしても動かなくて2時間ぐらい無駄にしたraspi0124です。(プチデスマーチ。。)そしてそれからまた1時間ほど経過した後にScreenが使えないなら代替ソフトウェアを使えばいいじゃないかということをやっと思いつきました。。というわけで今回はなぜか日本語ドキュメントが見つからなかったので適当にDvtmの簡単な使い方をお伝えしていきたいと思います。
まずはインストールをしないと何も始まらないのでインストールしましょう。
sudo apt install dvtm dtachと入力してインストールしてください。
では続いて使い方を説明していきます。
まずDvtmを起動しましょう。後々に一回抜けてまた再接続する予定のあるときは
dtach -c /tmp/dvtm-session -r winch dvtmを、とりあえず試してみたいときは
dvtmと打ってください。(最初の方の例の/tmp/dvtm-session の部分のdvtm-sessionはお好みで変えてください。
コマンドショートカット(ScreenではCtrl+a)はDvtmではCtrl+gです。
新しくウィンドウをこんな感じで開くときはCtrl+gを押してからcを押せばいけます。

意外とびっくりしたのは、入力先のウィンドウを切り替えるときになんとクリックすれば1秒ほどタイムラグがあるんですがきちんと変わるんです。ショートカットを覚える必要がなくて結構楽です。
ちなみにもちろん入力先ウィンドウをコマンドショートカットで変更もでき、#1から#2に映るときはCtrl+g の後にj、#2から#1に移るときはCtrl+gの後にk、現在のウィンドウを閉じるときはCtrl+gの後にx、そしてDvtmを終了するときはCtrl+gの後にqを押せば大丈夫です。ちなみにたくさんのウィンドウを開くときはCtrl+gの後に移動先のウィンドウの番号(#1だったら1)っていう感じで打てば移れるので大量に展開している時も安心です!
なお、Dvtmから一時的に抜けたい場合はさっきdtachから始まるコマンドで開始した時のみ可能で”Ctrl”と”\”を同時に打てば抜けれ、入るときは
dtach -a /tmp/dvtm-session -r winchと打てば大丈夫です。(/tmp/dvtm-sessionの部分はさっきdvtmを開始するときに使ったやつを使ってください)
はい、これで終わりです!読んでくださりありがとうございました!

修正バージョン3.85を配布してそのままになってしまいましたがコメントにてアドバイスを受けましたのでそういえば、と思い解決法を載せておきます。
すでにアップデートバージョンを配布済みです。今のところバージョン3.85には目立った不具合は確認できていないので安心してご利用ください。
まずはみなさん問題の原因等を知るより先に解決策を知りたい方が大半だと思うので載せておきます。

まず、更新バージョンをWordPress公式からダウンロードしてきましょう。
こちらの”Download”ボタンから”japanese-font-for-tinymce.zip”というファイルをダウンロードして、解凍すると、”japanese-font-for-tinymce”というフォルダがあるはずなのでそのフォルダをどこか適当な場所においておいてください。
つぎに、あなたのサイトのトップディレクトリにsshやftp等の手段でアクセスします。
トップディレクトリ以下にはwp-content というディレクトリ(フォルダ)が存在しているはずなのでそちらのwp-contentディレクトリの中に入り、”plugins”というディレクトリ(フォルダ)の中に入ります。
そうしたら、”japanese-font-for-tinymce”というディレクトリ(フォルダ)が見つかると思うのでそのフォルダを削除し、先ほど解凍して適当な場所に保存した”japanese-font-for-tinymce”フォルダを代わりにwp-content/plugins ディレクトリ(フォルダ)にアップロードします。そうしたら元通りあなたのサイトが表示されているはずです
今回の発生したバグの原因としては、Gutenbergにて追加される関数を関数の存在チェックを通さずにそのままgutenjpfont.phpにて呼び出していたため、関数が存在しないという旨のエラーが発生していました。なぜテストサイト及び当サイトにてテストした際に気づかなかったかという釈明をさせていただきますと、当サイト及びテストサイトはその前の段階で行っていたGutenberg対応作業のためGutenbergがインストールされた状態になっておりそれをそのまま放置しテストしたためです。
今回は沢山の方々にご迷惑をお掛けしてしまい申し訳ありませんでした。
(ちなみにこの記事、気づかない方も多いかもしれませんがGutenbergで書いた初めての公開記事です
ついさっきpip3 install –upgrade pip ってやったら盛大にpipがエラー返すようになって動かなくなったので解決法を。
ぐぐったら簡単に見つかったけど日本語の情報がなかったので。
Traceback (most recent call last):
File "/usr/bin/pip3", line 9, in <module>
from pip import main
ImportError: cannot import name 'main'ってでた。
どうやらpip3ではなくpip(python2のやつ)のコードをコピペしたまま修正するのを忘れている感じのように見えるが修正するとゴタゴタに巻き込まれそうなのでシンプルに再インストールしよう。
sudo python3 -m pip uninstall pip && sudo apt install python3-pip --reinstall
って打つだけ。
これで少なくとも自分は問題解決できた。
無理だったらまあ助けになるかわからないけどコメントにどうぞ。
ソース: Stackoverflow
(基本的にStackoverflowを翻訳しただけな気もするが気にしない気にしない。

ちょっとはまったので備忘録てきに残しておく。
最近Lets encryptを思考停止しながらsudo apt install letsencryptしたら Client with the currently selected authenticator does not support any combination of challenges that will satisfy the CA っていう感じでエラーが出てきた。
どうやらUbuntuのレポジトリに入っているものは若干古いバージョンの模様。ちなみにこのエラーは1/9にTLS-SNI-01による申請(?)が禁止されたことによる模様。
単純に最新版のcertbotを落としてくるだけ。
というわけでcertbotのホームページに行ったら便利なやつがあったのでそれを使う。
ApacheをUbuntu 16.04-LTCで動かしている人はこれで大丈夫なはず。
$ sudo apt-get update //レポジトリのアップデート $ sudo apt-get install software-properties-common $ sudo add-apt-repository ppa:certbot/certbot //専用レポジトリの追加 $ sudo apt-get update //レポジトリのアップデート $ sudo apt-get install python-certbot-apache //インストール
んであとは
sudo certbot --apache
してあとはでてくる指示にしたがって選択とかしていけば勝手に証明書がインストールされてた。
だいぶ進化しててちょっと驚き