はい、みなさんこんにちは。
サイトのディレクトリを変えてから初めての投稿になりますね。
では、さっそくTwenty seventeen についていま分かっていることを乗せていきたいと思います。
ちなみに今このサイトで使ってるのも、Twenty seventeenです。
対応バージョン
どうやらTwenty seventeenはTwenty sixteen と同じように、テーマリリース時のバージョン以上でしか対応しないようなのでTwenty Seventeen の対応バージョンは4.7以上のみっぽいです
インストール方法
まず、Wordpressのバージョン4.7が必須なので入れてきましょう。しかしまだ4.7は2016年11月現在ベータなので、wordpress のサイトのトップからはダウンロードできません。
ベータバージョンをインストールする方法はこちらをご覧ください。
4.7を入れ終わったら、次に、Twenty seventeenをダウンロードしますが、こちらもまだベータなのでテーマディレクトリからは入れれません。
なので一回こちらのダウンロードリンクからダウンロードしてきてください(ダウンロードの直リンク;https://github.com/WordPress/twentyseventeen/archive/master.zip)
ダウンロードが終わったらダウンロードしてきたzipファイルをあなたのサイトにアップロードし、有効化します。
これで導入完了です。
ヘッダー
今回の4.7の機能を使用し、ヘッダーに画像だけでなく動画も乗せることができるようになり、便利になりましたが、動画は現在8MB以下の物のみ対応し、大きすぎると音声がなくなる 等の不具合(仕様?)がある模様です。
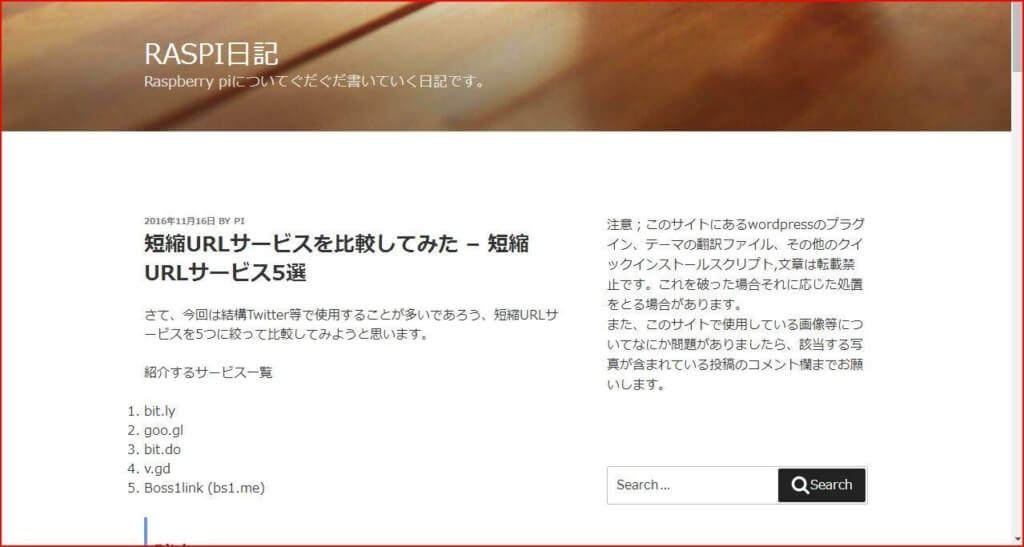
また、トップページではヘッダー画像がでっかく、それ以外の投稿ページ等では小さく表示されるようです。


ヘッダー画像は2000×1200をすすめているようですが、一応それ以外の大きさの画像でも動く模様です。
メニュー
メニューはそれほど変わらず、ヘッダーメニュー「Top」と フッターメニューの「Social Links Menu」があり、フッターメニューのソーシャルリンクメニューは自分のTwitter等のアイコンが表示されます。
ウィジット
ウィジットは一般的なテーマと同じように2カラムの サイドバーにフッター2つで合計3つという組み合わせになっています。
また、フッター関係で思いだしたのですが、フッターの ~ by wordpress という表記はなぜか消せない模様です。(footer.php を内容すべて消せばそれはまあ消えますけど今度はウィジットのフッターが使えなくなります。
そのほかのカスタマイズ
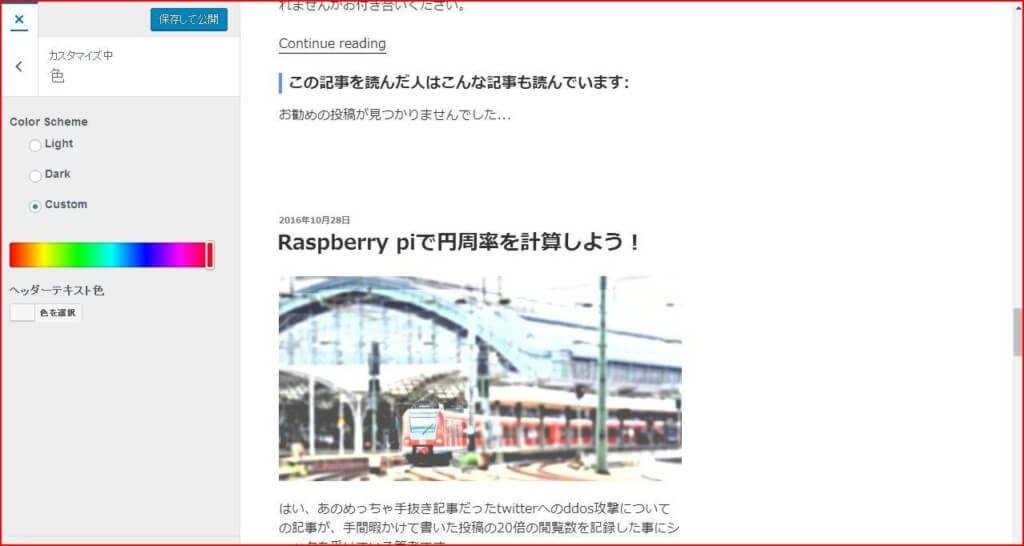
色の変更
今回のTwenty seventeen では色のカスタマイズがより便利になった気がします。
たとえば、今まで下記の画像のようにいちいち色をセットして、面倒だったのが

Twenty seventeen ではこのように

シンプルになりました
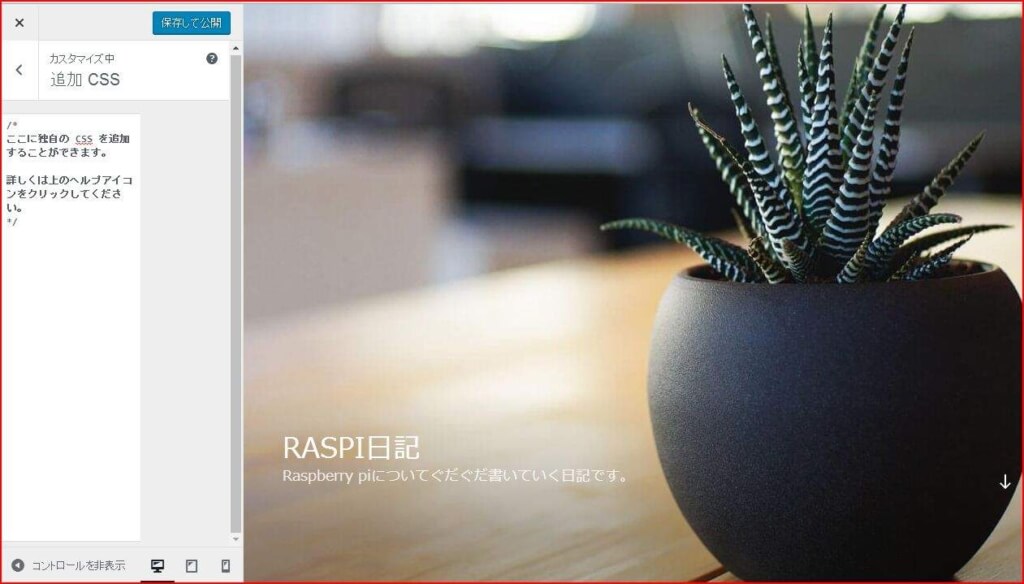
CSS
いままでみなさんCSSをいちいち外観>テーマの編集 で弄っていたと思いますがこのテーマではそれすら不要です。
なんとTwenty seventeen ではカスタマイズ画面から直接弄れて、そのままそれが反映されます!これは結構すごいと思います

最後に
とりあえず書いてみました。
また、今はTwenty seventeenのカスタマイズ記事書いてますのでしばらくお待ちください。
なんかあんまり長い記事にも、いい記事にもならなかった気がします。。。
まあ2017もいいテーマだと思うのでぜひ使ってみてください!

