はい、最近初めてプラグインを作成し、今レビューしてもらっている最中のSleepy bearです。
こんかいはTwenty Seventeenを簡単にカスタマイズできるプラグインを発見したので、それについて書いていきたいと思います。
プラグインのインストール
はい、まず、管理画面のプラグインを新規追加というところで、「Customize Twenty Seventeen」と検索するか、こちらからダウンロードしてアップロードしてください。
そして、プラグインをダウンロードまたはアップロードし終わったらプラグインを有効化します。
ここまで終わったら、次に進んでください。
Twenty Seventeenのカスタマイズ開始
では、いよいよカスタマイズをしていきましょう。
まず、管理画面の横にある外観メニュー>カスタマイズ をクリックしてください。

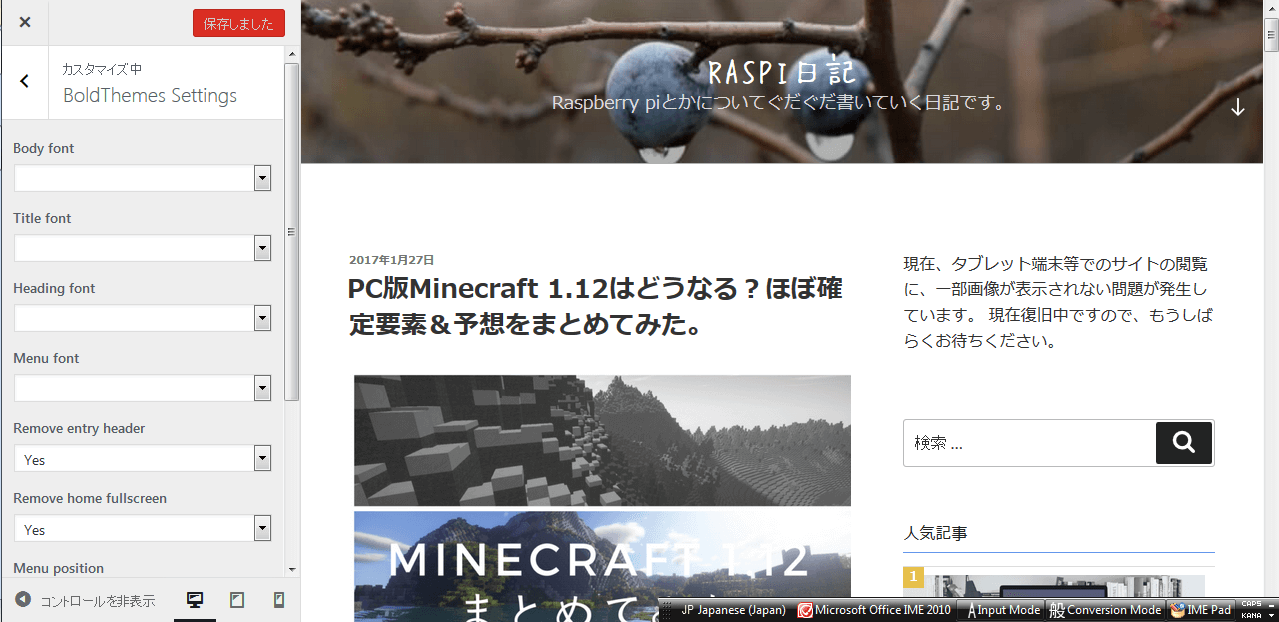
そして、BoldThemes Settings というメニューを探して、クリックしてください。

まあ、たぶん読めると思いますがそれぞれの英単語の意味も置いときます。
Body font;本文に適用されるフォントです。が、残念なことに日本語フォントはありません。。
Title font;たぶん投稿等のタイトルに適用されるフォントです。これも同じく日本語未対応です。
Heading font;ヘッダーに適用されるフォントです。こちらも日本語未対応。
Menu font;その名の通り、メニューに適用されるフォントです。(注意;ウィジットにエリアではありません)
Remove entry header;ヘッダーの下にあるエントリーエリア(丸されている場所)を消すだけです。

Remove home fullscreen;トップページに標準で出てくる全画面のヘッダーをこのサイトのトップページのような普通のヘッダーにします。
Menu position;ヘッダーにあるサイトのタイトルの位置を移動します。
Defaultがそのまま、centerが真ん中、Rightが右です。
Custom JS;Javascriptをサイトに埋め込みます。それだけです。
ちなみに、このサイトの設定は、
フォント系は指定なし、Remove entry headerとRemove home fullscreenはYes、Menu positionはCenterとしています。
おしまい
はい、今回のプラグインはどうでしたか?
自分的にはめっちゃいいプラグインです。
欲を言わせてもらうと、日本語フォントを追加してほしいですね。。。
まあそれを差し引いてもいいプラグインだと思いますので、よかったらみなさんインストールしてみてはいかがでしょうか?
あと、こちらの記事では、さらに細かくカスタマイズを紹介していますので、よろしければそちらもご覧ください。
この記事を読んでくださってありがとうございました!
よろしければほかの記事もお読みください。


ごめん。
このページの説明だけでは何が「めっちゃいいプラグイン」なのかよく分からない。
いろんな箇所のフォントが指定できるようだけど日本語フォントは駄目とのこと。
ヘッダーの下にある『投稿』ボタンが消せる、ということだけれど、ページ構成上の理由からか、そもそも私の環境上では最初から表示されてない。
し、仮に有ったしてもそれは管理者用だろうから特に害になるとは思えない。
唯一最後のトップページの画像を調節できる機能は有用そうに感じるけど、それだけのためにプラグインを入れる価値ある?
といった印象です。
というか普通のサイトと同じヘッダーにしてしまったら、このテーマの最大のウリ(特徴)を無効にするって話なわけだから…、「それならそもそもこのテーマを選ぶ意味有るの?」と思うわけです。
これから現時点で最も評判の高い『Twenty Seventeen』テーマを攻略していこうと考えている自分にとっては、「無用かな?」と感じたしだいでした。
子テーマを作成してCSSを直接編集できる人なら、おそらく必要ないですよね?
これからもう一方の記事を読みますので、それでこのプラグインへの評価は変わるかもしれませんが、
が…
繰り返しますがこのページだけを読む限りでは何がメリットなのかよく分からなかったです。
ごめんなさい。
うーん。。対象が違いますね。。
このプラグインおよび記事は、htmlとかcssを全く知らない人に向けたものなので。。
okbaraさんのような人は、別にネットで情報探さなくても、FirefoxとかについてるDeveloper tool使って同じようなカスタマイズは十分可能だと思います。
あと、日本語フォントについてはプラグインファイルをいじれば変えれました。まあ対象が違うしほかに記事書くにはボリュームがすくないので掲載しませんでしたが。
以上です。
追記;
自分にとっては上のヘッダーは邪魔なだけだったのでこの記事書いた後子テーマで全部やりました。まあ結局テーマは変えましたが。
了解です。
他の箇所の記事も読んでみて、対象が初心者向けなんだと理解できました。
元々ここに辿り着いた理由が『WordPress Twenty Seventeen 徹底カスタマイズ プラグイン』とかでしたので、もっとギークな感じのものを想像してしまってました。
ですが他の記事も読んでみて、知らなかったことも多数ありましたのでとても勉強になりました。
ありがとうございました。
そういっていただけると嬉しいです。やっぱりプラグインだとどうしてもカスタマイズの範囲が限られてしまうので、やっぱり本格的にカスタマイズするにはFirefoxのDeveloper toolと活用して、子テーマでカスタマイズしたほうがいいと思います。
コメントありがとうございました!