さて、つい10時間ぐらい前に記事書いたのにまた書いている @raspi0124です。
眠い。。寝不足だ。。とまあそんなことは置いておいて、ちょっとJapanese Font for TinyMCE バージョン2.2にちょっとした機能を追加してみたのでお知らせします。
機能
新しく追加した機能はあなたのサイトのロードスピードをちょびっとだけ速くするかもしれないオプションです。その名も。。CSSのCDNからの読み込みオプションです!まあ説明書に設定を実装するのがめんどくて、なんとかできたと思ったら別のテスト環境でエラーが出るはで悲惨だったので、とりあえずしばらくはプラグインファイルをいじるという何とも言えない設定方法になっていますが。。
設定方法
では、さっそく設定していきましょう。
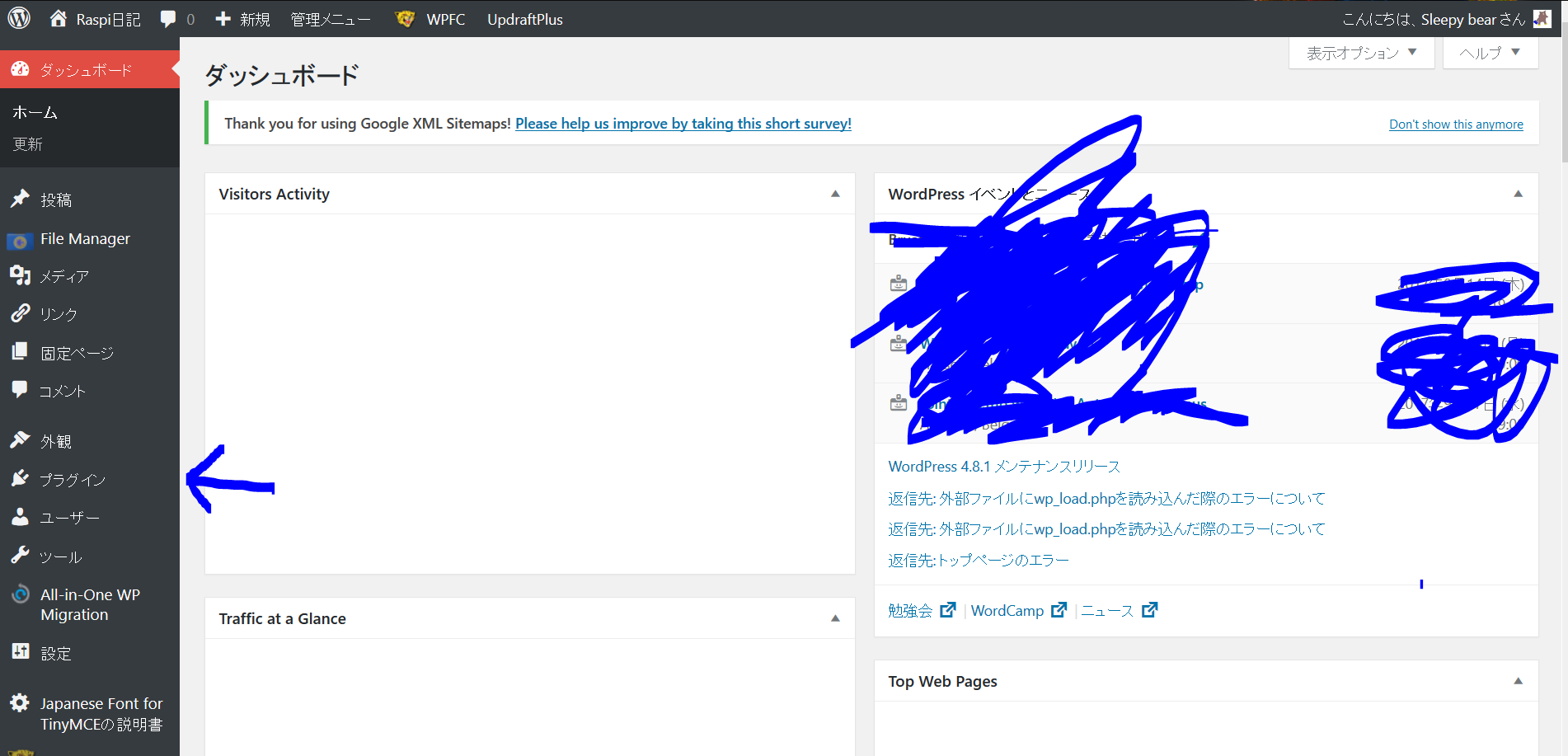
まず、最初に、ダッシュボードを開いてください。
次に、プラグインボタンを押してください。

(さすがに自分の住んでいる場所はさらしたくないので編集済みです)
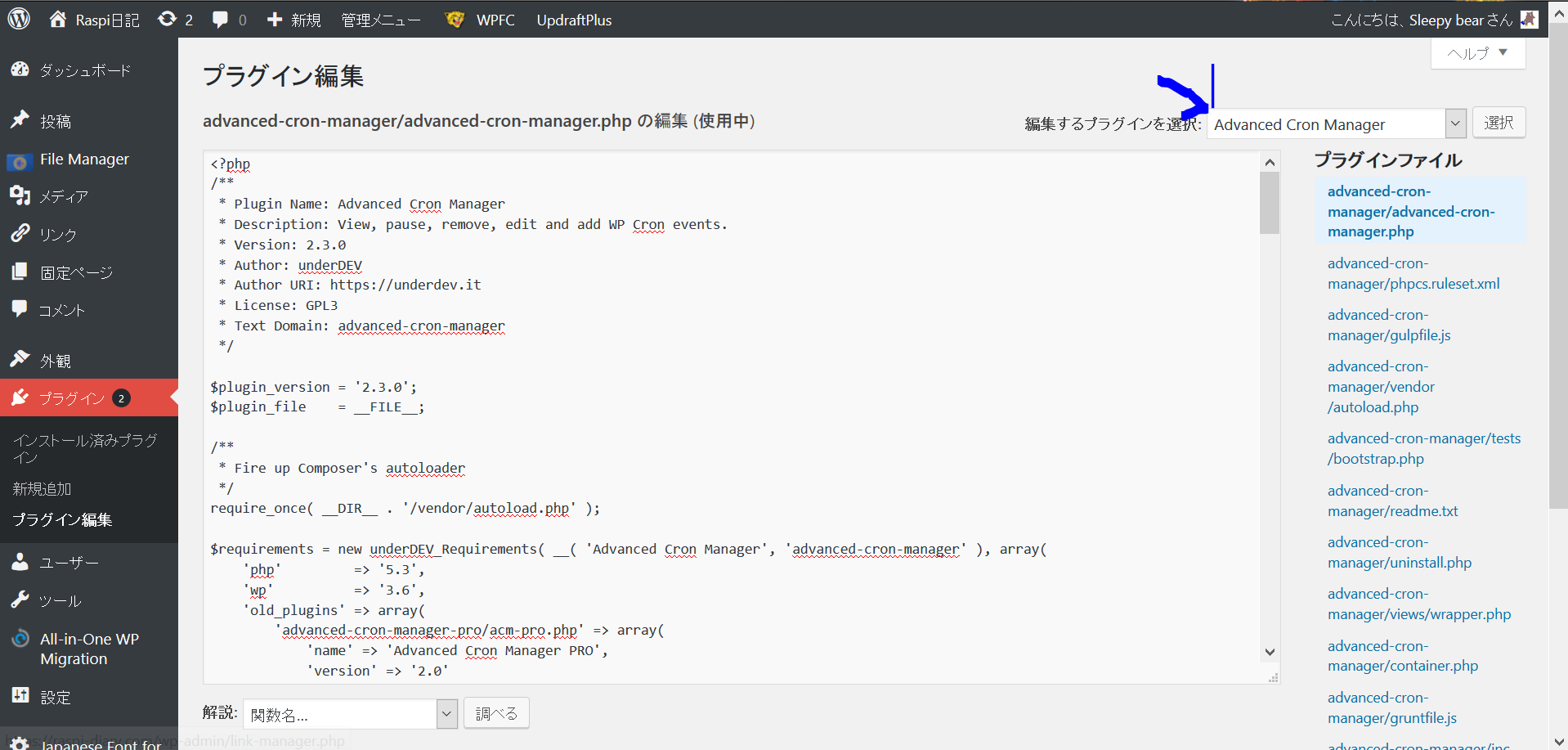
次に、プラグイン画面を開いたら、右のプラグインというボタン(?)のちょっとしたにある、プラグインを編集というところをクリックしてください。

そして、プラグイン編集ボタンを押したら、左上のほうにあるドロップダウンメニューをクリックして、Japanese Font for TinyMCE を探して、クリックしてそして選択というボタンを押してください。

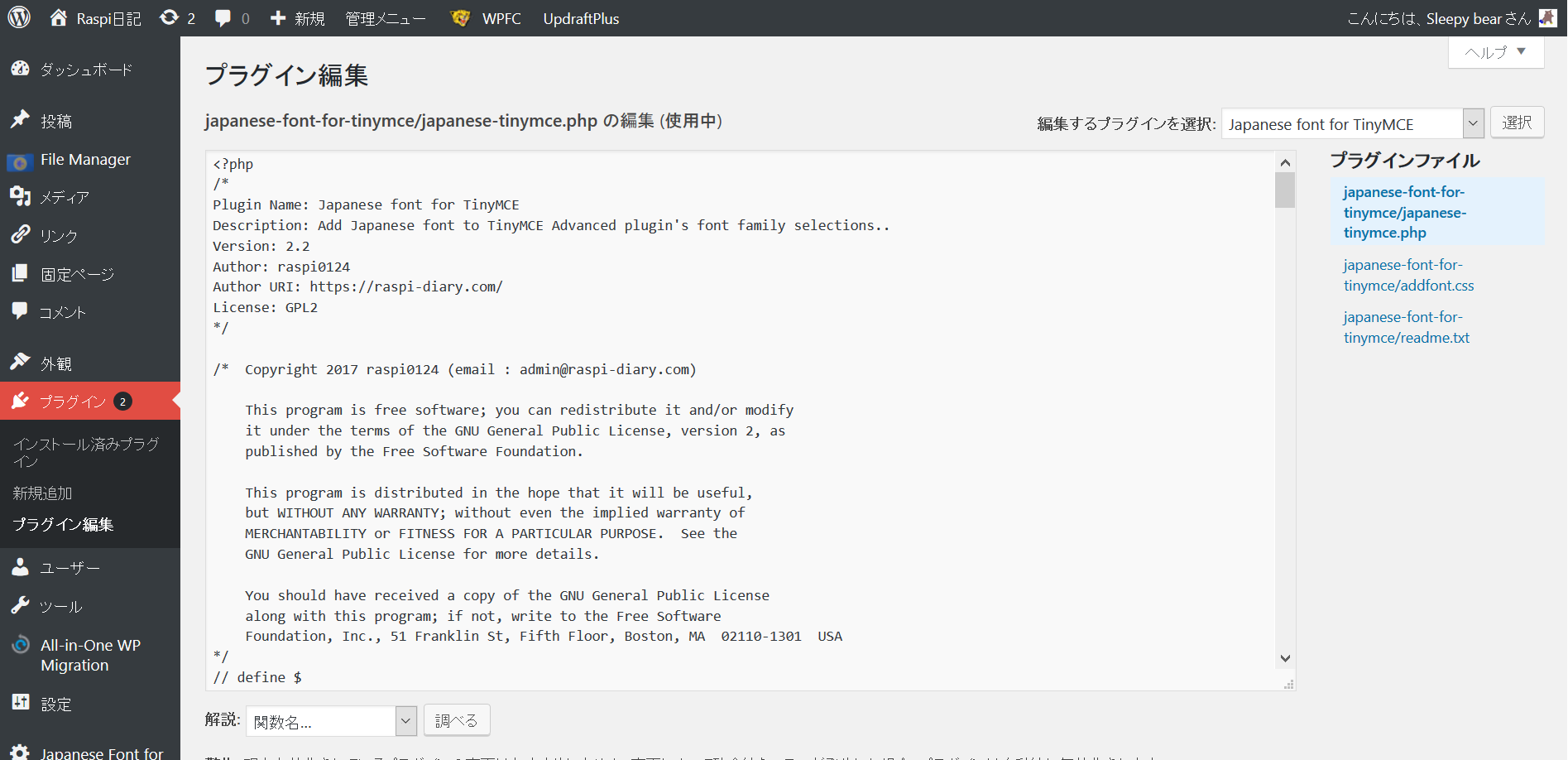
では、設定していきましょう。

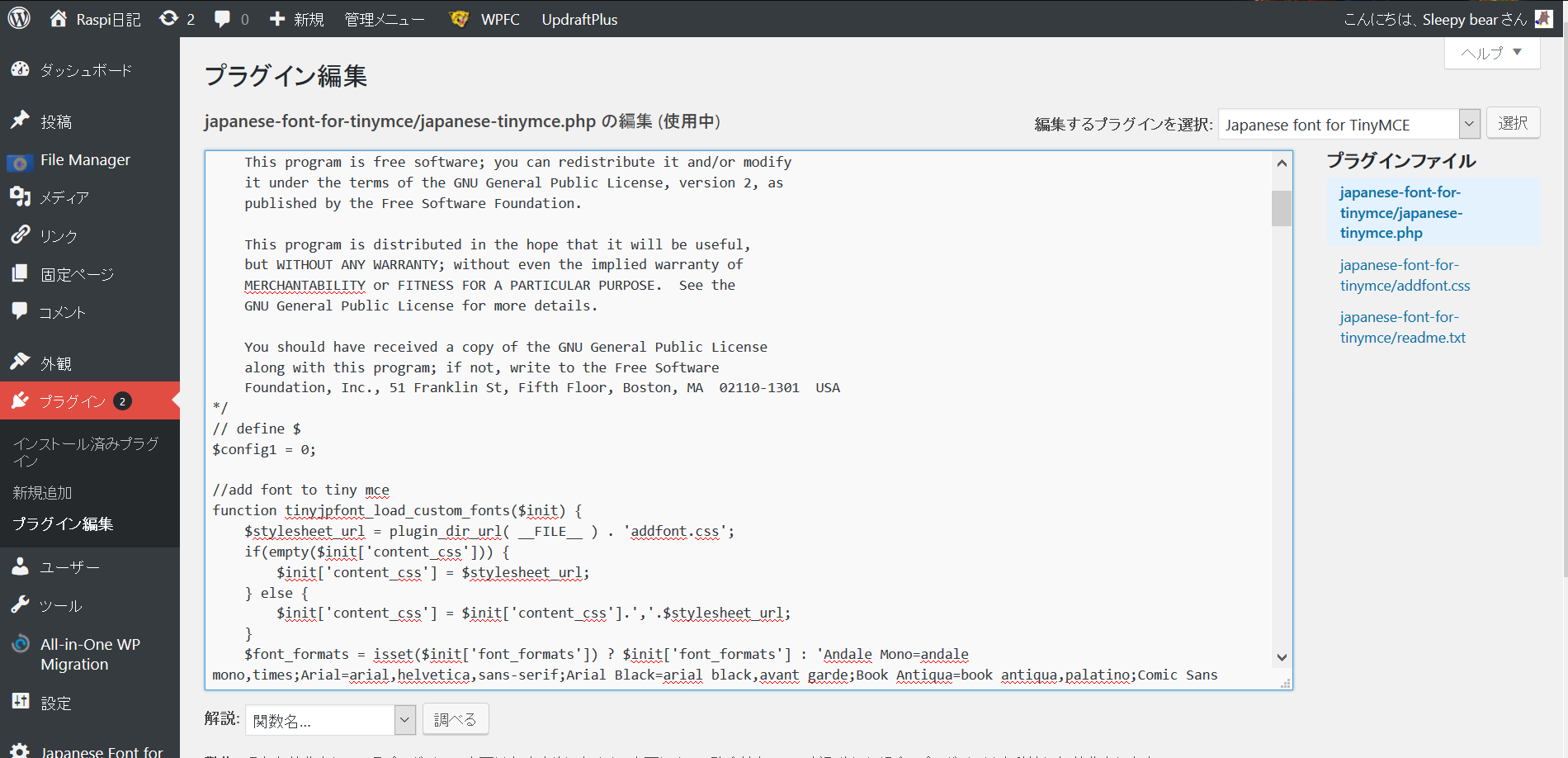
そして、 $config1=0; と書かれている場所を見つけ、 $config1 = 1; に書き換えればおしまいです。
お疲れさまでした!
[interaction id=”59c43e84b5822100011ca657″]
この記事を見ていただきありがとうございました。
もし興味のある記事がありましたら、他の記事も見ていただけると嬉しいです。
もしやり方がわからない場合はコメント欄にお願いします。
以上です。
では、またいつか!

コメントを残す