はい、今回は、あの、今話題の「見えない」reCaptchaをWordPress上で使っていきたいと思います。
(20分で書き上げた記事ですw)
Apiキーの取得
まず、Apiキーをゲットしてきましょう。ちなみに、普通のreCaptchaのApiキーではだめらしいです。
(取得には、Googleアカウントが必要ですので気を付けてください。)
こちらで、Apiキーを手に入れることができます。
取得方法

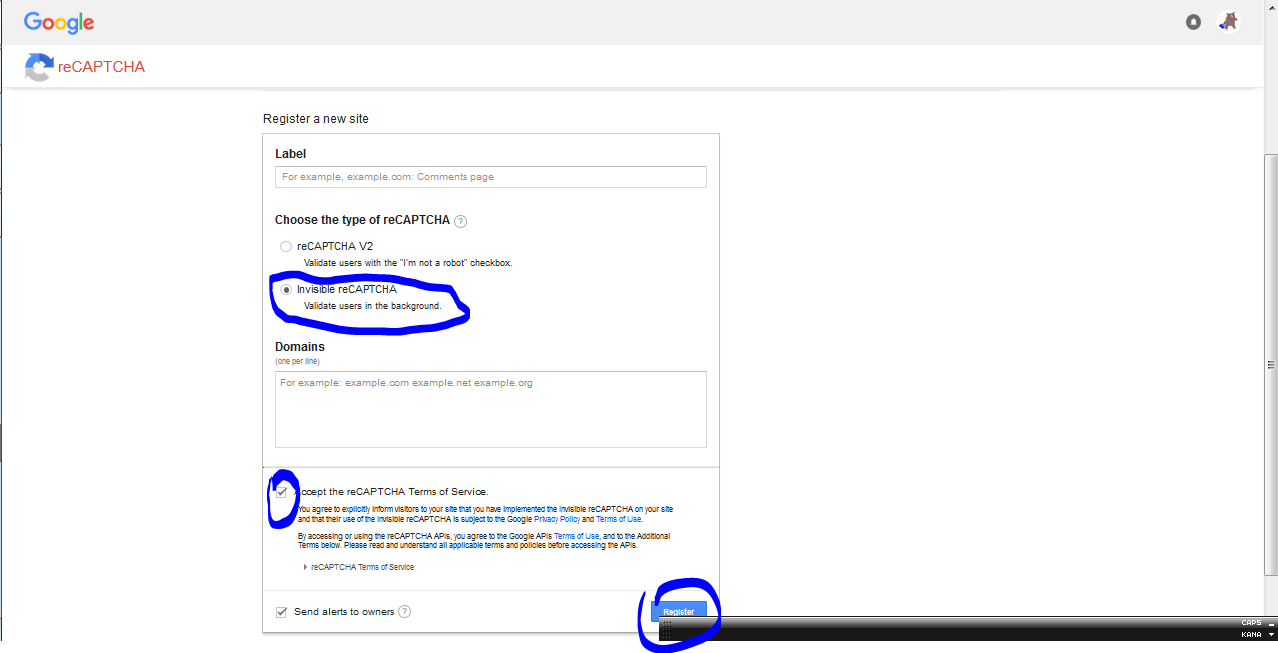
1、まず、プロジェクトの名前をLevelというところに入れます。
2、次に、 Invisible reCAPTCHAを選択します。
3、Domainsというところに自分のサイトのUrl(このサイトの場合は smdiary.raspi0124.dev )
4,次に、Accept the reCAPTCHA Terms of Service.というチェックボックスにチェックして、Registarを押せば、Apiキーの取得は完了です。!

↑は終了時の画面。
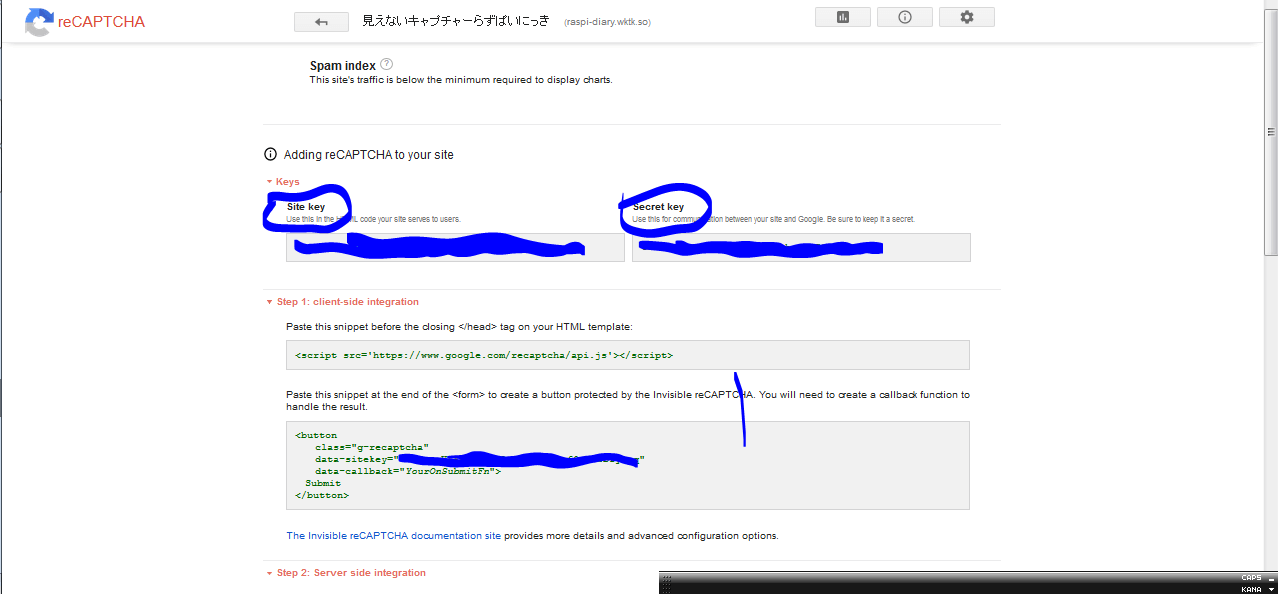
なお、このときでた、Site KeyとSecret Keyは、この後必要となるので、メモしておいてください。
WordPress側での設定。
次に、WordPress側でも設定していきましょう。
まず、Invisible reCaptcha というプラグインを、ダウンロードして、有効化してください。
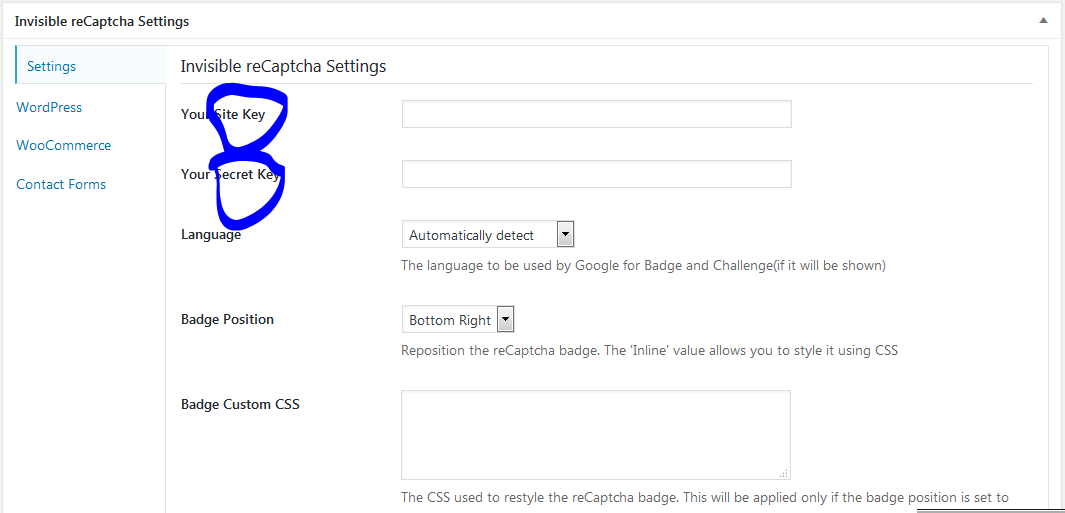
有効化したら、Invisible reCaptchaというメニューがサイドバーにできていると思うので、クリックしてください。

上の写真のような画面が表示されたら、Your Site Keyというところに先ほど取得しSite Keyを、Your Secret KeyというところにSecret Keyを入れて、Save Changeを押したら完了です!
と思いましたか?
まだまだあるんですよ。。。めんどうですね。。。。
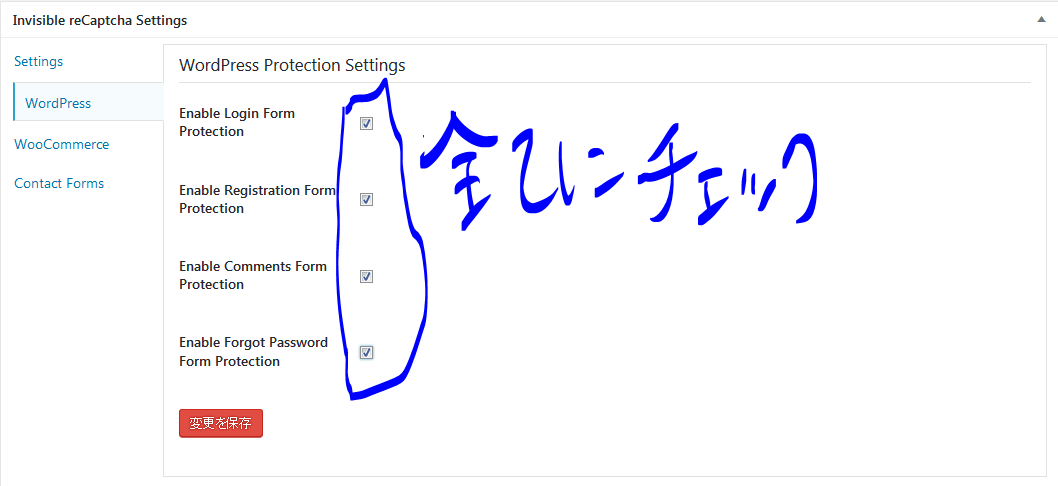
次に、横にあるバーの、WordPressというところをクリックしてください。

それで、そこにあるチェックボックスにすべてチェックして、セーブしたら大丈夫です!お疲れ様でした!
追記(2017年3月14日)注意;モバイル版のFireFoxには対応してない(?)ため、それが嫌な方は、使用しないほうがいいかもしれません。Pc版のFirefoxには対応していることを確認済みです。
思ったよりかなりめんどうだった新しいキャプチャの使用、できましたか?
できなかった場合、コメント欄に質問くれれば暇なときに返事しますのでよろしくお願いします。
この記事を読んでくださりありがとうございました!
これからもこのサイトをよろしくお願いします。
また、よろしければ、記事をシェアしてくださるとすごく喜びますのでお願いします。
さようなら!

コメントを残す